TYPO3Camp Dresden 2024: Sessions, Erkenntnisse & Impressionen

Auch dieses Jahr waren wir als Sponsor und Teilnehmer beim TYPO3Camp Mitteldeutschland in Dresden präsent. Im Gegensatz zu den Vorjahren waren die Themen dieses Jahr etwas diverser und weniger techniklastig. Wir (Axel und ich) haben unsere Eindrücke vom Camp zusammengefasst und geben einen Einblick in die Themen.
Session: DDEV
Axel: Selbst wenn ich persönlich kein totaler Fan von DDEV bin, ist das Tool an vielen Stellen doch eine echte Erleichterung. Zudem hat es sich zum Quasi-Standard für TYPO3-Entwicklungsumgebungen gemausert. DDEV und die Diskussion des Für-und-Wider ist immer wieder ein Thema auf allen TYPO3-Camps und Tech-Veranstaltungen. Ich habe also die Hausaufgabe mitgenommen, das Tool genauer zu evaluieren.
Session: Current State of TYPO3

Sebastian: Unter dem Titel hatte ich etwas anderes erwartet, aber deswegen war die Session nicht weniger interessant. Daniel Fau und Luisa Faßbender haben sehr kurzweilig und mit jeder Menge Überlänge gezeigt, wo die TYPO3 GmbH steht, wo sie herkommt, welche Geldquellen es gibt und wie die Einnahmen von der TYPO3 GmbH genutzt werden. Auch wurde kurz angerissen, wo die Reise mit der TYPO3 GmbH und der TYPO3 Association hingehen soll. Ich fand es wirklich interessant und hatte das Gefühl, die beiden können dem TYPO3-Ökosystem einen ordentlichen Auftrieb verleihen.
Session: Extension-Vorstellung
Axel: Dieser Vortrag war für mich einer der interessantesten. Hier hat Maik Schneider von der XIMA Media GmbH ein ein paar sehr hilfreiche TYPO3-Extensions vorgestellt, die bei der XIMA intern und auch bei Kunden verwendet werden. Sie erleichtern die Arbeit mit TYPO3 und beschleunigen die Entwicklung erheblich.
Hier eine Liste der Extensions:
- bw_static_templates – Unterstützung bei der Template-Entwicklung und beim Prototyping
- xima-oauth-extended – in Verbindung mit Authentic sehr mächtig
- bw_focuspoint_images – klickbare und im TYPO3-Backend pflegbare Imagemaps
- bw_icons – TYPO3-Icons im RTE und für Kategorien verwenden
- xima_mail_catcher – Nutzt TYPO3-Bordmittel. Mails werden im TYPO3-Backend angezeigt und ermöglicht Regression-Tests für E-Mails
- xima_typo3_manual – Redakteurshandbuch im TYPO3-Backend, benötigt zum Pflegen keinen Entwickler
Session: How to make editors happy
Axel: Hier wurde näher auf die TYPO3-Manual-Extension der XIMA Media GmbH eingegangen, was sie kann, wie sie bei XIMA genutzt wird, welche Möglichkeiten es noch gibt, Redakteure zu enablen und damit Rückfragen bei Entwicklern überflüssig zu machen. Hier habe ich auch erfahren, dass es für die Manual-Extension noch die eine oder andere Optimierungsidee gibt. Außerdem wurde angesprochen, dass sich Video-Tutorials als sehr effektives Schulungsmittel herausgestellt haben.
Session: Cloud Native TYPO3
Axel: Die Session war ein wenig Katastrophentourismus, weil sie am Freitag zwischen der letzten Session und der Party vorbereitet wurde und gefühlt nur die Hälfte funktioniert hat. Interessant war für mich zu sehen, dass es durchaus Ansätze für die horizontale Skalierung eines TYPO3 gibt, sie aber in den seltensten Fällen tatsächlich auch produktiv zum Einsatz kommen. Sogar für einen Hoster wie Mittwald stellt es ein Problem dar, die Datenbank eines TYPO3 mitzuskalieren. Hier scheint es bisher keine wirklich zufriedenstellende und sichere Technologie zu geben.
Session: OpenAPI Client
Axel: Hier wurde eine Extension vorgestellt, mit der man sehr einfach und (mehr oder minder) redaktionell APIs an ein TYPO3 anbinden kann, wenn diese die OpenAPI-Spezifikationen erfüllen. Die Extension kann noch nicht alles, was eine brauchbare Integration benötigt, wird durch die XIMA Media GmbH aber kontinuierlich weiterentwickelt. Interessant fand ich hier, dass alle offenen und fraglichen Punkte, die mir eingefallen sind, am Ende der Präsentation schon beim Entwickler auf der To-do-Liste standen und er im Rahmen der Session nach Ansätzen für die Lösung gefragt hat.
Session: Greenfrontend
Axel: Obwohl sich die Session eher auf höherem Level abgespielt hat und es weniger um Implementierungen ging, war es interessant, welche Regelungen in Zukunft auf die IT-Welt und auch den Websektor zukommen werden und wie man sicherstellen kann, dass eine Website ganzheitlich einen möglichst kleinen CO₂-Abdruck erzeugt. Hier war vor allem interessant, dass es Websites gibt, die schon eine „Green-Mode“ haben und auch die Browserhersteller dabei sind, entsprechende Mechaniken zu implementieren, die einer Website mitteilen, wie sie dargestellt werden soll. Hier ist in der Diskussion auch angemerkt worden, dass es tatsächlich sinnvoll ist, eine Website möglichst performant und barrierefrei umzusetzen, weil das schon einen großen Beitrag leistet, den CO₂-Fußabdruck zu verringern.
Session: 20 Jahre Website-Performance
Axel: Das war mit Abstand der kurzweiligste Beitrag, aber trotzdem sehr informativ. Hier hat ein Mitarbeiter von Mittwald geschildert, was er im Zusammenhang mit Website-Performance alles so erlebt hat, welche Best Practices sich daraus ergeben haben und welche Ansätze zwar gut gemeint waren, sich bei der Umsetzung aber leider als problematisch herausgestellt haben. Im Speziellen hat er HTTP/1.x bis HTTP/3 verglichen und die Performance dahingehend betrachtet, z. B. Bildformate wie AVIF und natives Lazyloading, mit Hinweisen wie dies aktuell zur Performancesteigerung eingesetzt wird.
Session: TYPO3 TEAM Contribution

Sebastian: In dieser Session wurden die Teams hinter TYPO3 vorgestellt “Teams and Committees of the TYPO3 Community” sowie ein paar Insights dazu gegeben. Die meisten Teammitglieder und Leader verbringen ein paar Stunden ihres Alltags mit der Arbeit für das jeweilige Team, was durchaus überschaubar ist. Hier noch in Kürze ein paar Besonderheiten:
Best Practice Teams
- Hauptsächliche Umsetzung der TEA-Extensions GitHub - FriendsOfTYPO3/tea: Example extension for unit testing and best practices
Data Protection Team
- Ein neues Team, das faktisch aus einer Person besteht und sich um das Thema Datenschutz kümmert
Dokumentation Team
- Die Arbeit besteht hauptsächlich aus Aktualisierungen von Core-Extensions
- Guter Einstieg zum Kennenlernen von TYPO3
- Per Github kann jeder einfach die Doku updaten (hab ich übrigens auch schon gemacht)
Motivation Research Team
- Die Hauptaufgabe ist, die TYPO3-Community zu motivieren
- Bieten Kurse und Workshops in Psychologie an
- Gamification ist ein großes Thema, um das Ziel zu erreichen
Session: Visual Regression Testing (backstopJS)

Sebastian: In dieser Session wurde grundlegend BackstopJS erläutert und in einer Live-Demo gezeigt. Neu war mir, dass ein fertiges Setup für DDEV existiert:
- GitHub - mmunz/ddev-backstopjs: ddev addon to provide a backstopjs container for visual regression testing
- GitHub - mmunz/backstopjs-config: An opinionated example config for backstopjs which supports testing multiple projects
Demo zur Session: GitHub - portrino/t3cmd24: Demo Repository for TYPO3CAMP MITTELDEUTSCHLAND 2024
Ein weiteres Thema im BackstopJS ist es, alle URLs der Seite anzugeben. Hier gab es den Lösungsansatz, via PHP die Sitemap auszulesen und direkt ein passendes JS-File mit den URLs zu generieren. Bei den Fragestellungen kam heraus, dass es wohl durchaus schon Unternehmen gibt, die BackstopJS in einer Pipeline einsetzen, was aber öfters zu Problemen führt (z. B. Bilder um 1 Pixel verschoben).
Session: Retro

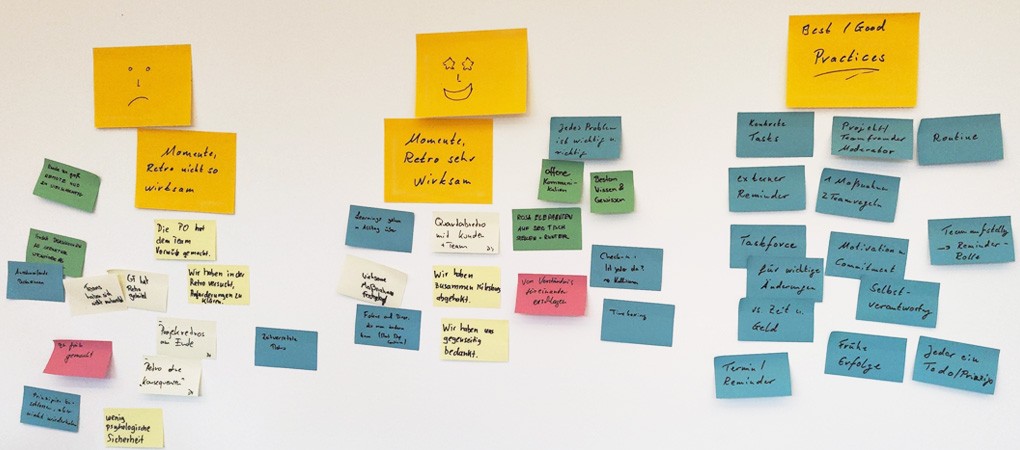
Sebastian: Diese Session war eine Meta-Retro über Retrospektiven in unterschiedlichen Unternehmen. Die Session wurde von einem Agile-Coach gehalten, sodass wie üblich mit Post-its die Ergebnisse festgehalten wurden. Dabei ging es um die Themen, was bei den Retros gut lief, nicht so gut lief und was die Best Practices sind, die sich in einer Retro bewährt haben.
Zusammengefasst waren die Best Practices, 2-3 kleine Aufgaben aus den Retros zu generieren und schnelle Erfolge zu sehen. Auch spannend war, dass in einem Unternehmen durchaus die Team-Charaktere analysiert wurden, um somit die Aufgaben besser zuzuweisen und zu sehen, wer im Team etwas leistet (nach dem Motto “Wer im Team macht was?”).
Ein Unternehmen war auch ganz begeistert von Miro Board und nutzt dieses intensiv für Retros. Ebenfalls wurde es als sinnvoll angesehen, dass die Moderation von einem anderen Team im Unternehmen gemacht wird, sich also die Teams gegenseitig moderieren, um die Befangenheit etwas aufzulösen.
Ich fragte am Ende den Agile-Coach, welche Methoden er zur Retro nutzt. Er meinte, dass er viel Inspiration aus dem Retromaten (Retromat: Inspiration & Vorgehensweisen für (agile) Retrospektiven) zieht.
Session: Die besten Tools
Sebastian: Wolfgang Wagner, der YouTuber und Twitch-Streamer hat hier in einer Session seine besten Tools aufgezeigt und die Tools gesammelt. Viel ging in Richtung KI und Hilfen beim Programmieren. Die Tools sind alle hier in diesem Dokument hinterlegt:
Session: Speeddating

Sebastian: Wie jedes Jahr hat Daniel Fau eine Runde angeboten, um die Menschen in der Community besser kennenzulernen. Es lief dabei so ab, dass jeder eine Minute etwas über sich erzählte und in der zweiten Minute alle anderen Fragen zu dieser Person stellen konnten. Eine schöne Runde, die das Camp immer wieder auflockert.
Session: Barrierefreie Menüs
Sebastian: In dieser Session wurde der Blogbeitrag Barrierefreie Menüs | Christian Reifenscheid von seinem Autor detailliert dargestellt. Neu war mir hierbei, dass in den Menüs separate Beschreibungen in ein <span> einzubauen sind und nicht das aria-Label zu nutzen ist. Ebenso sei es wohl nicht Best Practice, das aria-Label überall einzusetzen wo es geht, sondern möglichst sparsam damit umzugehen.
Bis zum nächsten Jahr…
Wie immer war es ein wundervolles Camp mit vielen Eindrücken und Inspiration für unsere tägliche Arbeit. Natürlich sind wir auch nächstes Jahr wieder dabei!
Impressionen vom Camp






Tobias Hein
Head of DXP
Sie suchen einen Profi für Ihre TYPO3-Website? Dann zögern Sie nicht und vereinbaren Sie einen Termin mit unserem TYPO3-Experten.






