Warum Ihre Website
barrierefrei sein sollte?
Barrierefreiheitsstärkungsgesetz
Ab Juni 2025 gilt für viele Websites und Apps das Barrierefreiheitsstärkungsgesetz (BFSG). Unter anderem sind folgende Webpräsenzen und Services davon betroffen:
- Öffentliche Stellen wie Regierungsbehörden und Bildungseinrichtungen
- Private Unternehmen in bestimmten Branchen, z. B. Finanzdienstleistungen, Kommunikationsdienstleister, Verkehr und E-Commerce
Vorteile barrierefreier Websites
- Inhalt der Website ist uneingeschränkt ALLEN Usern zugänglich
Erweiterung der Zielgruppe, sodass mehr Menschen erreicht werden
Nutzung der Website ist angenehmer und einfacher
Gesetzliche Vorschriften werden eingehalten
Seite wird bei Google besser gefunden
Positives Image und treue Kunden
Barrierefreie Website
Die wichtigsten Punkte
Eine barrierefreie Website ist so gestaltet, dass sie von allen Menschen, unabhängig von ihren körperlichen oder technischen Fähigkeiten, problemlos genutzt werden kann. Die Bedeutung der Barrierefreiheit im Web wächst stetig, da das Internet eine immer zentralere Rolle in unserem Alltag spielt und einen Zugang zu Informationen, Dienstleistungen und sozialen Interaktionen ermöglicht. Hier sind die wichtigsten Elemente, die eine barrierefreie Website ausmachen:
Alle sichtbaren Gestaltungselemente:
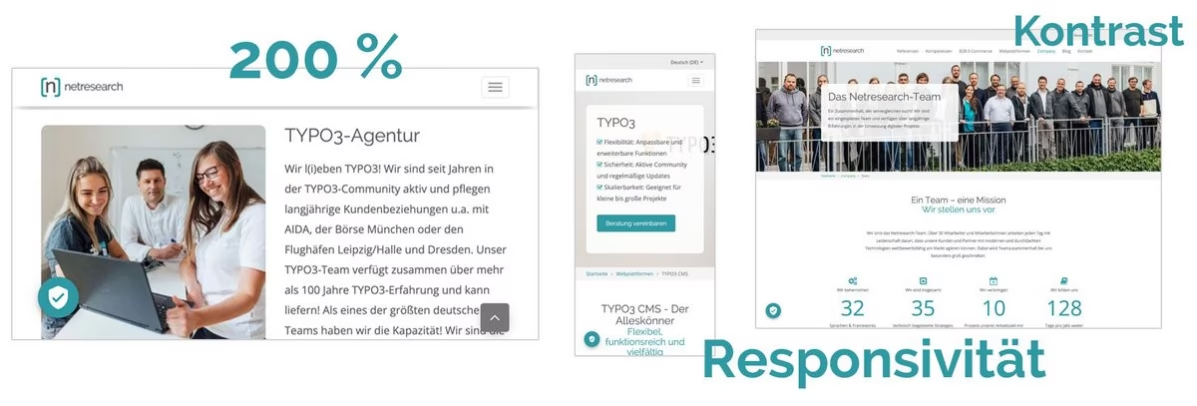
Skalierbarkeit
- Bereiche & Abstände relativ angeben (em- oder %-Angaben)
- Inhalte sollten auch bei 200 % Vergrößerung gut lesbar sein
Responsivität
- Website ist auf allen Endgeräten gut lesbar
- Aussagekräftige Struktur, u. A. mit h1-h6 Überschriften
Navigation
- Bewegung durch die Website ist mit der Tastatur möglich
Kontrastverhältnis
- auf kontrastreiche Farben setzen
- Vorder- und Hintergrundfarben mit ausreichend Kontrast
Leichte Sprache
- kurze und verständliche Sätze
- hierfür kann es auch einen Umschalter geben (2 Versionen)
Hochdeutsch
- Jugendsprache oder Fremdwörter vermeiden
- Falls doch notwendig, ein Lexikon integrieren
Alle nicht sichtbaren Elemente:
Strikte Trennung von Inhalt, Struktur & Design:
- problemarme Aktualisierung der Inhalte ohne Auswirkungen auf das Design bzw. auch umgekehrt
HTML-Grundbegriffe
- immer anwenden, z. B. für das Einbinden individueller Stile per style-Angabe
Akronyme und Abkürzungen
- mit dem vorgesehenen HTML-Element <abbr> ausstatten
Metadaten
- Title-Tags & Meta-Description ausfüllen
Alternative Texte
- alternative Texte und title-Attribute bei Bildern, Formularfeldern und Links hinterlegen (für Vorleseanwendungen)

Barrierefreiheit Ihrer TYPO3-Website testen
Wir überprüfen wesentliche Aspekte Ihrer Website, wie die Einhaltung der WCAG-Mindestkontrastwerte zwischen Vorder- und Hintergrundfarben sowie die korrekte semantische Struktur der Überschriften. Danach erstellen wir einen detaillierten Bericht.
Unsere finale Prüfung folgt dem WCAG 2.1 Level AA, vergleichbar mit dem BITV-Standard.

Was ist
Barrierefreiheit?
Barrierefreiheit bei Websites bezieht sich auf die Gestaltung digitaler Inhalte und Funktionen, um sicherzustellen, dass sie von Menschen mit unterschiedlichen Fähigkeiten und Einschränkungen ohne Barrieren genutzt werden können. Dies umfasst Aspekte wie die Bereitstellung von alternativen Texten für Bilder zur Unterstützung von Sehbehinderten, die Implementierung von Tastaturnavigation für Menschen mit motorischen Beeinträchtigungen und die Verwendung klarer Sprache für ein leichteres Verständnis durch Menschen mit kognitiven Einschränkungen. Ziel ist es, eine gleichberechtigte Nutzung und Zugänglichkeit sicherzustellen, unabhängig von individuellen Einschränkungen oder technischen Hilfsmitteln, und somit eine inklusive Online-Erfahrung für alle Nutzer zu gewährleisten.
Jetzt unverbindlich beraten lassen!

Tobias Hein
Ihr TYPO3-Experte
Profitieren Sie von mehr als 15 Jahren TYPO3-Erfahrung und erhalten Sie wertvolle Einblicke:
- Individuelle Beratung zur Barrierefreiheit Ihrer TYPO3-Website
Konkrete Handlungsempfehlungen für die nächsten Schritte
Best Practices & Insights direkt von unseren Experten