TYPO3 Flux/Fluid-FCEs und Probleme beim nachträglichen Sortieren
In unseren Kundenprojekten setzen wir als TYPO3-Agentur seit TYPO3 6.2 auf Flux, Fluid-Pages und Fluid-Content um für den Kunden zugeschnittene Seiteneinstellungen und Inhaltselemente anbieten zu können. Für den projektübergreifenden Einsatz haben wir Inhaltselemente vorbereitet. Dazu gehören unter anderen ein Tab-Box-Element und ein Akkordeon-Element, welches wir häufig bei Kunden nutzen.
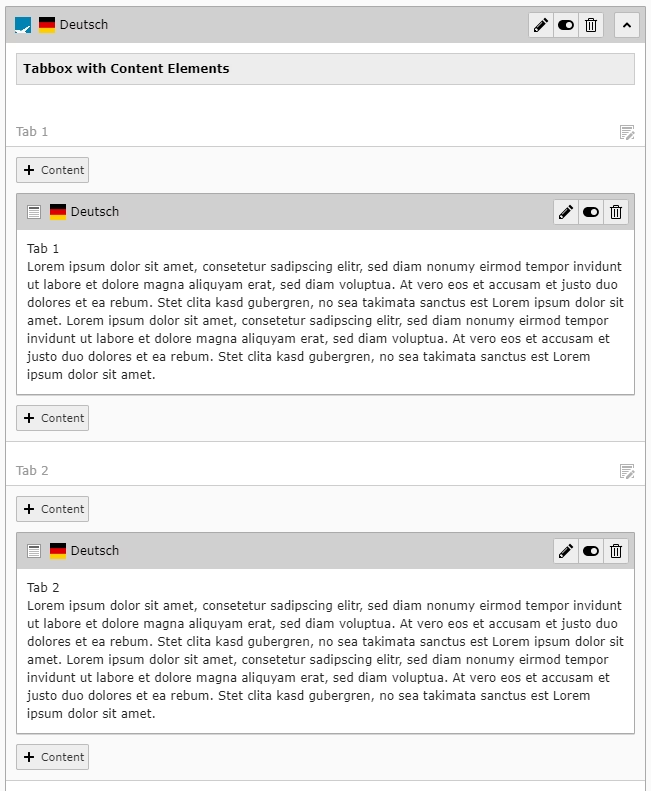
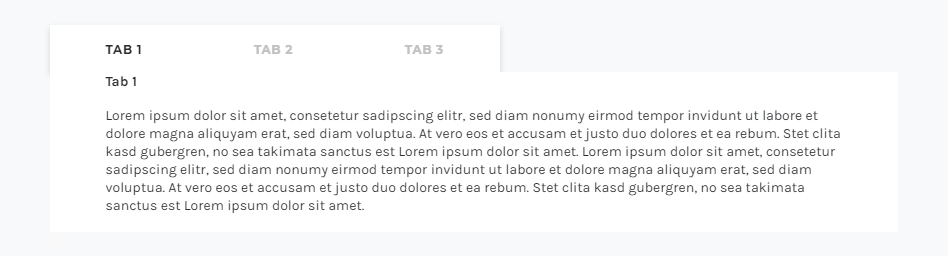
Diese beiden Elemente haben die Besonderheit, dass die Anzahl der Tabs und der Akkordeons variieren können. Zudem können sie weitere TYPO3-Inhaltselemente wie Text, Bild etc. aufnehmen.


Hierfür setzen wir die Flux-Grid Viewhelper ein. Dies ist notwendig, da ein Inhaltselement im TYPO3 immer einer “colPos” zugewiesen sein muss, damit TYPO3 weiß, wo ein Element angezeigt werden soll. Die Flux-Grid Viewhelper bieten einen komfortablen Weg, dies zu erreichen. Solange man hier eine feste Struktur hat, kann man die “colPos” für jedes Element manuell festlegen. Sobald die Anzahl aber variiert, muss man die “colPos” auf anderem Wege ermitteln.
Im weiteren Verlauf werde ich mich nun auf das Tab-Box-Element beschränken.
Fehler beim Sortieren der Tabs
Bei unserem Tab-Box-Element haben wir zur Ermittlung der “colPos” bisher auf den Index der Elemente zurückgegriffen. Das hat an sich auch gut funktioniert, da unsere Kunden bisher nie Bedarf hatten, die Tab-Sortierung nachträglich nochmal zu ändern. Sag niemals nie - ein Kunde wollte die Elemente nun nachträglich sortieren. Dabei fiel auf, dass man die Tabs an sich zwar verschieben kann, der Tab-Inhalt im Frontend jedoch an der gleichen Stelle stehen bleibt.
Fehlerbehebung: undokumentierte Funktion entdeckt
Wir haben verschiedene Lösungen ausprobiert, die aber alle nicht das gewünschte Ergebnis brachten. Ich habe mir bei der Arbeit mit TYPO3 und den Extensions mittlerweile angewöhnt, wenn ich keine Dokumentation oder Ähnliches finde, einfach durch den Code zu streifen und die Stellen anzusehen, die für einen Workaround interessant sein könnten.
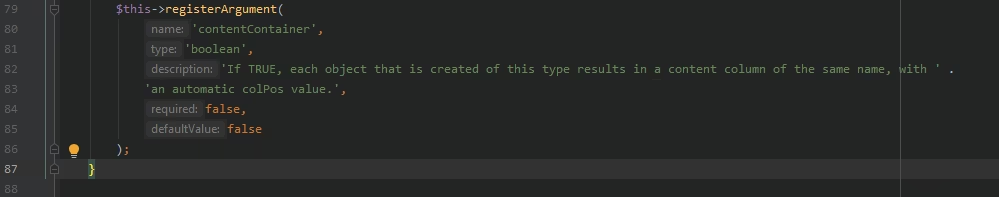
Bei meinem Streifzug bin ich in diesem Fall dann relativ schnell fündig geworden. Durch meine vorhergehende Analyse wusste ich, dass eventuelle Anpassungen mit dem “<flux:form.object>” ViewHelper zu tun haben. Dieser stellt sozusagen den Tab zur Verfügung. Zuerst habe ich mir die Dokumentation angesehen, darin aber nichts finden können, was mir weiterhilft. Im Code des ViewHelpers bin ich dann aber auf eine undokumentierte Option gestoßen, die genau mein Problem löst:

In der “description” steht:
“If true, each object that is created of this type results in a content column of the same name, width and automatic colPos value.”
Nach dem Aktivieren der Option “<flux:form.object name="panel" contentContainer="1">” wird jedem Objekt “Tab”, das angelegt wird, automatisch eine “colPos” zugewiesen, die auch beim Sortieren der Tabs erhalten bleibt. Somit war das durch den Kunden entdeckte Problem behoben und ich habe wieder etwas gelernt.
Fazit
Hier hat sich wieder mal gezeigt, dass es sich immer lohnt, einen Blick in den Code zu werfen.