
AIDA Cruises ist eine Marke des Kreuzfahrtunternehmens Carnival Corporation & plc speziell für die deutsche Zielgruppe. Im Jahr 1996 hieß es erstmals “Leinen los!”. Seither hat das Unternehmen mit der Idee, Kreuzfahrten als modernes Lifestyle-Produkt anzubieten, den deutschen Kreuzfahrtmarkt revolutioniert. Zum Zeitpunkt der Projektumsetzung können die insgesamt 13 Schiffe der AIDA-Flotte bis zu 30.460 Gäste beherbergen.
Länder
40
Mitarbeiter
> 11.000 weltweit
Umsatz
> 1,5 Mrd. €
Vorhaben
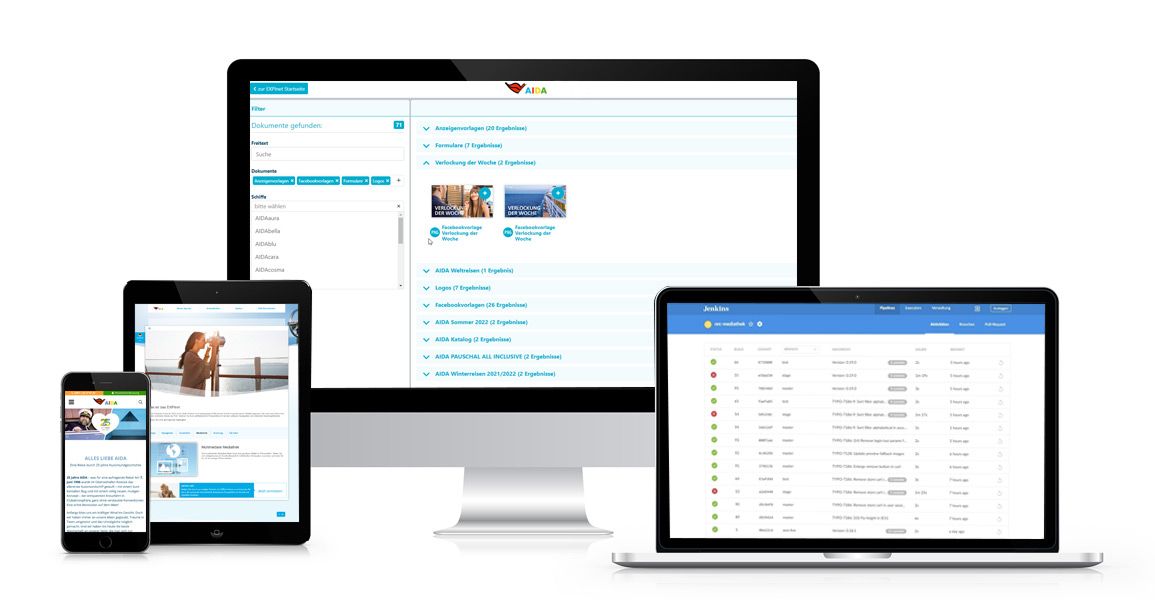
AIDA bietet auf der Seite aida.de einen eigenen Bereich für Reiseverkäufer an. Hier können sich unter anderem Reisebüros, die AIDA-Reisen verkaufen, einloggen und zum Beispiel ihre Buchungen verwalten. Darüber hinaus stellt AIDA in einer Mediathek Bilder, Routenkarten, Formulare und Social-Media-Vorlagen für die Agenturen bereit, die diese für ihren Vertrieb und die tägliche Arbeit nutzen können.
Bei der Überarbeitung des Extranet für Expedienten – auch EXPInet genannt, wurde auch die Mediathek verbessert und dem neuen Layout angepasst. Bisher war die Suche und Ergebnisliste als Extension im TYPO3 umgesetzt. Dabei kamen die AIDA-Suche als Schnittstelle zum Suchserver und die AIDA-Mediathek als Bindeglied zwischen Suchserver und User-Interface zum Einsatz.

Umsetzung

In wöchentlichen Reviews wurden der Fortschritt des Projekts sowie das weitere Vorgehen mit dem Kunden besprochen. Damit war der Auftraggeber immer über den Fortgang des Projektes informiert und wir konnten unsere Tätigkeiten agil anhand der aktuellen Prioritäten des Kunden ausrichten.
Wir entschieden uns dafür, das Frontend-Layout in Vue.js umzusetzen. Durch Trennung von Frontend und Backend haben wir so den Vorteil einer höheren Flexibilität. Um unserem eigenen Anspruch nach automatisierten Integrationstests gerecht zu werden, haben wir für die Mediathek entsprechende Tests in die AIDA Jenkins Blue Ocean-Umgebung integriert. Diese testen vor allem die wichtigsten Funktionen der neuen Mediathek (Filtern, Erreichbarkeit, Warenkorb). So zeigen wir dem Kunden, dass wir automatisches Testing und Qualitätssicherung nicht nur versprechen, sondern auch liefern.
Die Stimmung im Projektverlauf und während der Reviews war durchweg positiv. Das offene und transparente Miteinander hat auf beiden Seiten für einen sehr entspannten Projektverlauf gesorgt. Positiv fiel auf, dass wir vor allem das Feature der terminierbaren Kampagnen von Anfang an so geplant haben, dass auch spätere neue Ideen und Abweichungen zur initialen Anforderung ohne Probleme in das bestehende Konzept integriert werden konnten.

"Dank der agilen Umsetzung konnten wir unsere ursprünglichen Projektannahmen von Sprint zu Sprint immer wieder auf den Prüfstand stellen und auf geänderte Anforderungen reagieren ohne das gegebene Budget zu überziehen."
Tobias Hein
Head of DXP
Netresearch

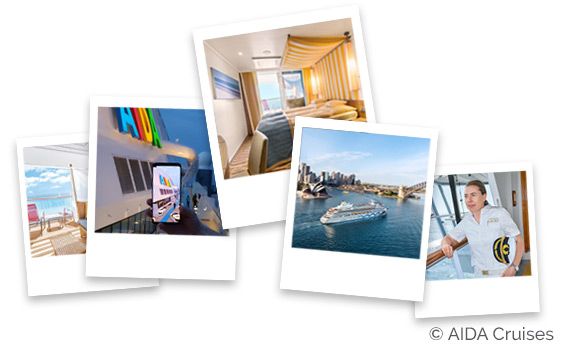
Impressionen

Eckdaten
| Projektabschluss im Rahmen von Budget und erwartetem Zeithorizont des Kunden | ||
| Umsetzen des neuen Layouts | ||
| Übernahme bisheriger Filter-Funktionen & Facettierung der Suchergebnisse | ||
| Anzeige von Medien für Kampagnen in der Suche für den Zeitraum der Kampagne | ||
| Anreicherung Routenkarten mit Metadaten zur besseren Filterung und Darstellung | ||
| Deeplink-Fähigkeit für Filter & Suchergebnisse | ||
| Vorschaubildgenerierung für die verschiedenen Dokumententypen (PDF, Doc etc.) | ||
| Projektqualitätssicherung mit Integrationstests | ||
| Umsetzung aller Features des Backlogs | ||
Ergebnis
Die Entwicklung der Backend-Komponente wurde in Form einer neuen TYPO3-Extension umgesetzt, die die Anfragen gegen den Solr-Suchserver durchführt und sie im JSON-Format für das Frontend aufbereitet.
Durch die von uns umgesetzte Ablösung der GSA-Suche mit Solr hat sich die Qualität der Suchergebnisse verbessert. Sie bietet deutlich mehr Möglichkeiten, neue Suchkriterien anzuwenden. AIDA strebte zudem eine Lösung an, die losgelöst von TYPO3 funktioniert. Auch dieses Vorhaben konnten wir vollständig erfüllen. Wichtig war zudem die Anforderung, die EXPInet-Mediathek mit dem IE11 kompatibel zu gestalten, da dieser noch bei vielen Agenturen verwendet wird.



Thomas Wilhelm
Ihr Webplattform- & TYPO3-Experte
Möchten Sie mehr erfahren?
In einem persönlichen Gespräch oder per Mail erhalten Sie detaillierte Hintergrundinformationen zu Projekten. Ich berate Sie gern.
consulting(at)netresearch(dot)de
+49 341 - 47842241
