
AIDA Cruises ist eine Marke des Kreuzfahrtunternehmens Costa Crociere S.p.A. und hauptsächlich auf den deutschsprachigen Markt ausgerichtet. Bis 2023 soll die moderne Kreuzfahrtflotte auf 16 Schiffe anwachsen. Damit ist das Unternehmen nach eigenen Aussagen seit einigen Jahren Marktführer in Deutschland. Insgesamt beschäftigt das Unternehmen ca. 15.000 Mitarbeiter aus 50 Ländern.
Passagiere pro Jahr
> 1,3 Millionen
Mitarbeiter
> 15.000 weltweit
Umsatz
> 1,85 Mrd. Euro
Vorhaben
AIDA hatte bereits einige Systeme im Einsatz, um Gästen verschiedene Informationen zukommen zu lassen. Wir wurden damit beauftragt, diese verschiedenen Systeme gemeinsam mit der kreuzwerker GmbH in einem Cross-Device-System zu vereinen und um weitere Funktionen zu erweitern. Es sollte ein flottenweites AIDA Bordportal entstehen.
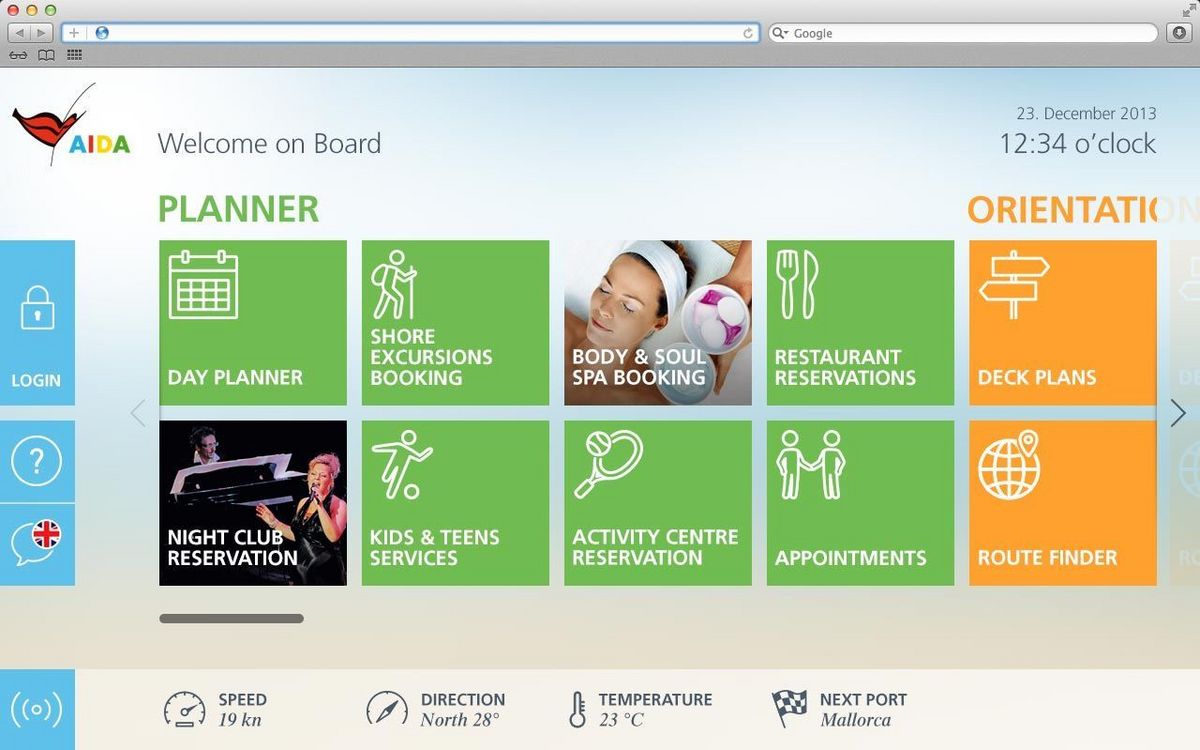
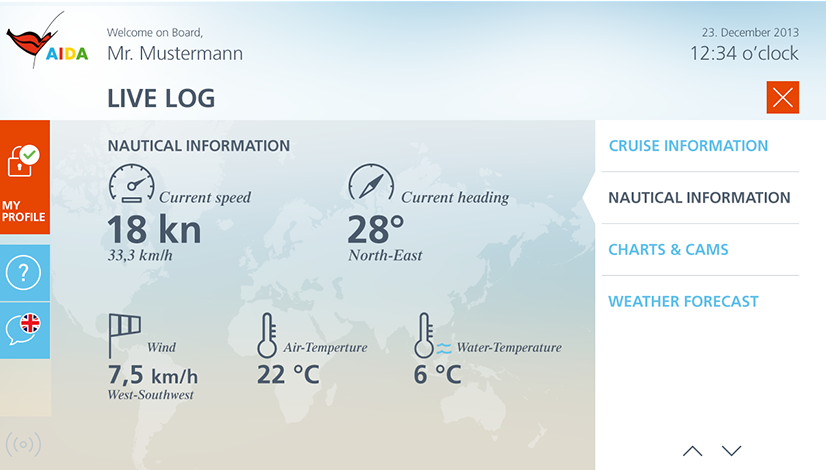
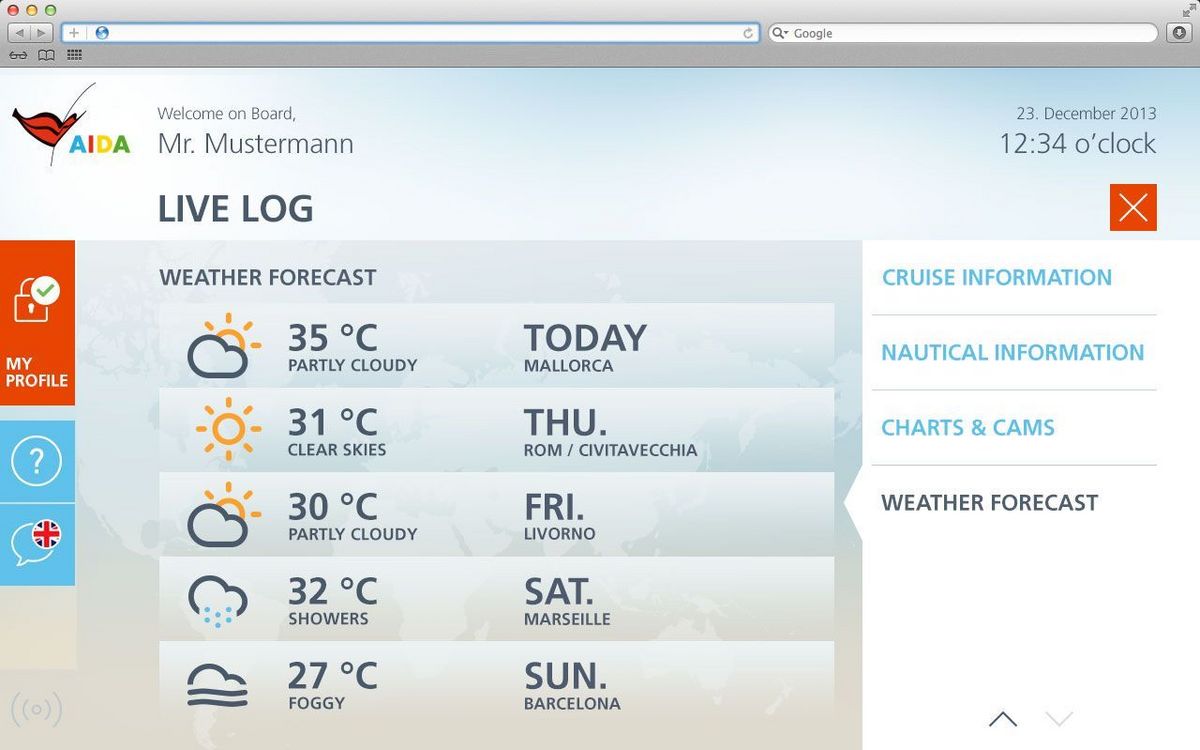
Dieses sollte über verschiedenste Funktionen verfügen: Er kann sich beispielsweise über die aktuelle Position des Schiffs, das Wetter oder kommende Häfen informieren, Restaurantplätze reservieren oder einen Ausflug buchen.
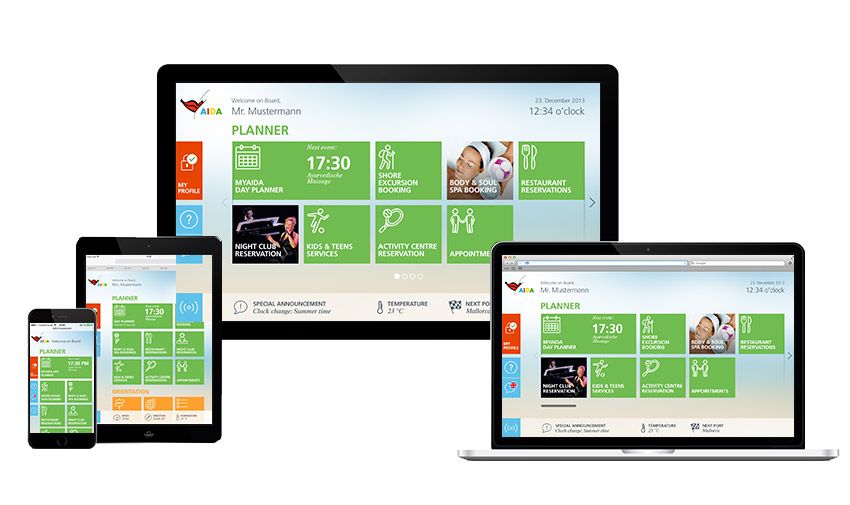
Das Bordportal ist auf den verschiedensten Geräten an Bord abrufbar: über einen Browser auf dem Kabinenfernseher, verschiedene öffentliche Computer und Terminals in allen Treppenaufgängen und an der Rezeption und natürlich auch über mitgebrachte Geräte der Gäste, wie Smartphone und Tablet. So erreicht AIDA seine Gäste über alle Kanäle hinweg in einem einheitlichen Design und kann über die präsentierten aktuellen Angebote zusätzliche Umsätze generieren.

Umsetzung



Für die Umsetzung des AIDA Bordportals setzten wir auf das Enterprise Content Management System TYPO3 zur redaktionellen Pflege der Inhalte. Das Besondere dabei ist, dass die Redakteure die Inhalte an Reiserouten knüpfen können und viele Inhalte automatisch über bordeigene Schnittstellen eingespielt werden. Das reduziert den Pflegeaufwand erheblich.
Schnittstellen
Das AIDA Bordportal musste an eine Vielzahl an Drittsystemen angeschlossen werden. Dafür entwickelten unsere Partner von kreuzwerker einen Schnittstellenproxy, welcher eine einheitliche Schnittstellenform zur Verfügung stellt, um auf die Bordsysteme zuzugreifen. So hat das Bordportal beispielsweise Zugriff auf das System zum Verwalten von Gastdaten und zum Buchen der Ausflüge oder zum Reservieren von Restaurantplätzen.
Deployment und Docker
Eine weitere Besonderheit in diesem Projekt stellt das Deployment auf unsere schwimmenden Server dar. Diese befinden sich zumeist auf hoher See und haben nicht immer eine stabile Internetverbindung. Aus Bandbreiten- und Sicherheitsgründen ist es außenstehenden Entwicklern nicht erlaubt, ohne besondere Genehmigung auf die Entertainmentsysteme der Schiffe zuzugreifen. Des Weiteren handelt es sich hier zukünftig um 12 schwimmende Live-Systeme die auf einem aktuellem Stand gehalten werden müssen. Gleich muss hier nicht nur die Anwendung an sich, sondern auch die Serverkonfiguration sein, um ein solches Projekt stemmen zu können.
Wir haben uns für den Einsatz von Docker entschieden. Mit Docker können wir komplette Images auf die Schiffe übertragen. Die Bedienung ist so einfach, dass die IT an Bord in der Lage ist, diese Updates selbständig einzuspielen.
Chrome App
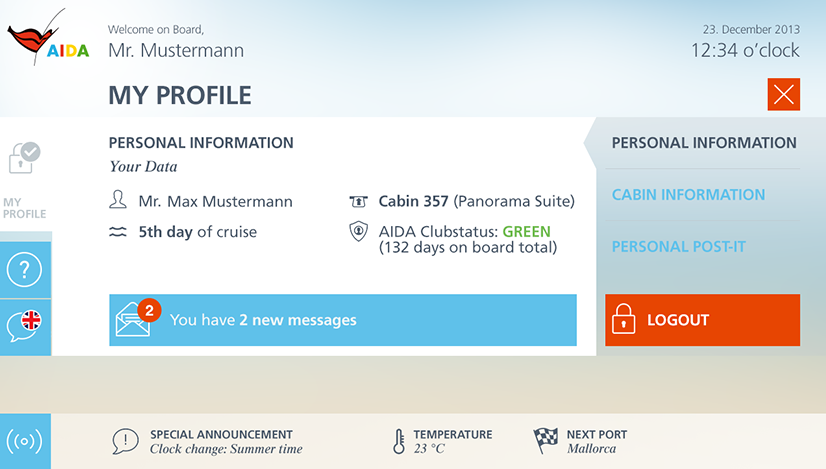
Neuland für uns war die Entwicklung einer Chrome App. Notwendig wurde dies vor allem durch RFID Kartenlesegeräte, die über eine serielle Schnittstelle angesprochen werden müssen. Sie sind an den öffentliche Terminals in den Gängen und Treppenhäusern montiert und ermöglichen den Gästen sich mit ihrer Bordkarte in einen persönlichen Bereich einzuloggen und z.B. den aktuellen Stand des Bordkontos abzufragen.
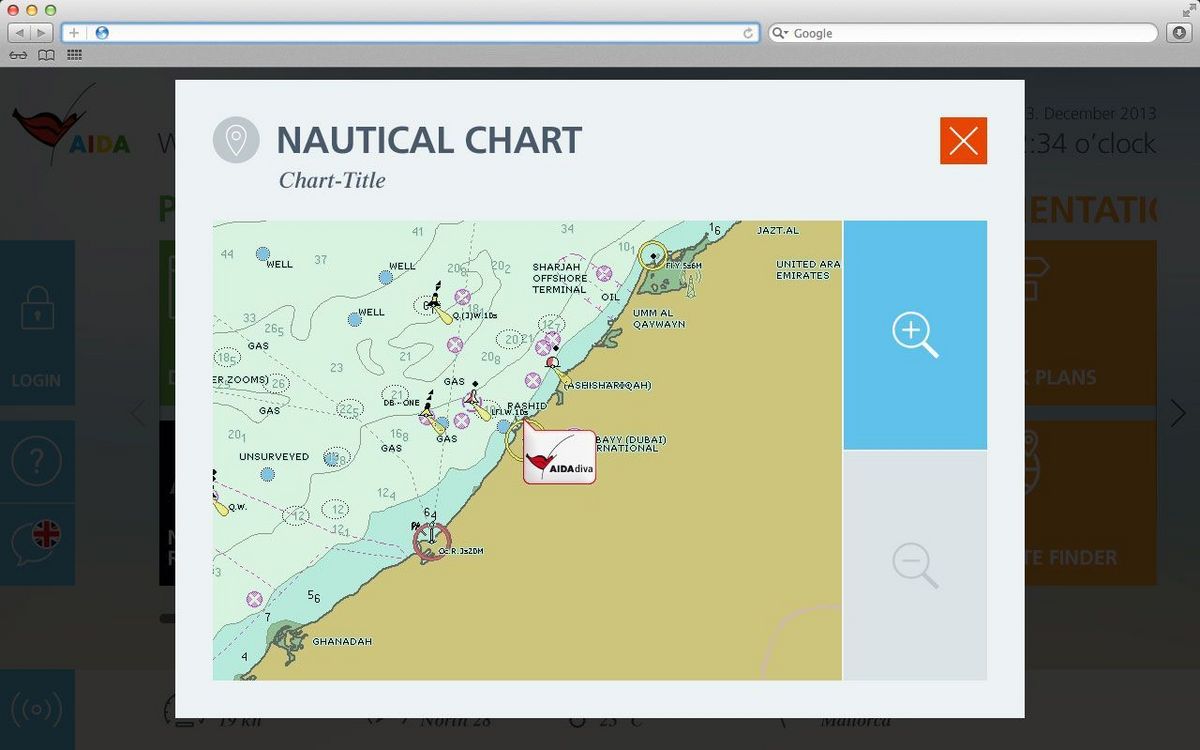
Impressionen

Eckdaten
| Seekarten, Informationsvideos, Livebild von der Brücke, kommende Häfen | ||
| Wetter, Position, Geschwindigkeit | ||
| Restaurantplatz-Reservierung | ||
System zum Verwalten der Gastdaten und zum Buchen der Ausflüge | ||
| Photokiosk | ||
| Piwik (Analytics) |
| Buchung von Ausflügen, Video on Demand, Satelliten-Internet-Zugang, Spa-Anwendungen, Bordaktivitäten | ||
| Interaktive Deck-Pläne | ||
| Zugriff auch über selbst mitgebrachte Geräte wie Tablet, Smartphone und Laptop an Bord möglich | ||
Entwicklung eines Data Storage Providers zur Datensynchronisation zwischen den Schiffen und der Redaktion an Land |
Ergebnis
Performance
Ein großes Thema bei dieser Webanwendung war, dass sie sich nicht wie eine anfühlen sollte. Die Vorgabe: Responsezeit bei jedem Klick unter eine Sekunde. Durch Code-Minimierung und Code-Optimierung haben wir mit entsprechender Software viel dafür tun können.
Wir spielen beispielsweise deviceabhängige CSS-Dateien aus, da auf Mobile- und anderen Touchgeräten keine Hover-Effekte möglich sind. Damit sparen wir einige Bytes, die der Client nicht verarbeiten muss. Mit Redis cachen wir Key-Value Paare. Varnish arbeitet an Bord als reverse Proxy für statische Dateien.
Als Webserver wird der hochperformante NGINX verwendet. Durch die Verwendung von PHP 7 anstatt PHP 5.6 benötigt eine Serverantwort in einem Lasttest nur noch 44,86 % der Zeit. Mit diesen ganzen Maßnahmen konnte die Responsezeit massiv verringert und die Vorgabe eingehalten werden.
Gerätespezifische Darstellung
Da das AIDA Bordportal über die verschiedensten Kanäle hinweg immer optimal und möglichst einheitlich dargestellt werden soll, wurde von uns eine Open Source TYPO3-Extension entwickelt, die es ermöglicht, Ressourcen und redaktionelle Inhalte gerätespezifisch auszuliefern: Contexts. Besonders die niedrige Auflösung der Smart-TV Geräte in den Kabinen verlangte eine viel größere Darstellung der Schriften und den Verzicht auf Animationen, die im herkömmlichen Responsive Design vorhanden waren.




Thomas Wilhelm
Ihr Webplattform- & TYPO3-Experte
Möchten Sie mehr erfahren?
In einem persönlichen Gespräch oder per Mail erhalten Sie detaillierte Hintergrundinformationen zu Projekten. Ich berate Sie gern.
consulting(at)netresearch(dot)de
+49 341 - 47842241
