Bessere Performance nach Anpassungen der Usercentrics-Lösung

Die Consent Management Plattform Usercentrics ist grundsätzlich eine sehr gute Lösung, welche wir als Usercentrics-Partner regelmäßig bei unseren Kunden einsetzen. Allerdings bereitete uns ein Teil der Plattform, der sogenannte Smart Data Protector (SDP) einige Bauchschmerzen und Usercentrics selbst konnte hier zunächst nicht weiterhelfen.
Der Smart Data Protector (SDP) ist ein Feature, das Einbindungen von Drittanbietern automatisch blockiert. Dadurch wird verhindert, dass Nutzerdaten ohne Zustimmung des Nutzers an Dritte übertragen werden. Zusätzlich wird in einem Hinweisfenster angezeigt, welche Dienste eingebunden sind.
Eigentlich eine gute Sache, jedoch war ich mit dieser Lösung nicht komplett zufrieden. Warum und wie ich das Usercentrics-Feature mit einer Eigenentwicklung abgelöst habe, erfahrt ihr jetzt.
Schlechte Ladezeiten & fehlende Dienste
Für die Ablösung des Smart Data Protectors gab es zwei Hauptgründe: die damit verbundene geringere Ladegeschwindigkeit der Netresearch-Webseite und die Auswahl an Drittanbietern, die blockiert werden müssen.
Hinter dem Usercentrics-Feature steht eine große JavaScript-Bibliothek (~1,2 MB), welche bei jedem neuen Aufruf der Webseite mit geladen wird. Da die Bibliothek von Usercentrics geladen wird und nicht lokal auf dem eigenen Webserver vorhanden ist, sorgt dies unter anderem für längere Ladezeiten.
Darüber hinaus werden nicht alle Drittanbieter-Dienste automatisch blockiert. Wir haben aktuell das Terminbuchungstool von Hubspot eingebunden, welches beispielsweise nicht von dem SDP berücksichtigt wird. Daher habe ich mich dazu entschlossen, das SDP-Tool so anzupassen, dass es performanter wird und alle unsere Drittanbieterdienste abdeckt.
Technische Lösung

Usercentrics bietet selber eine API an, um mit dem Usercentrics Consent Manager zu kommunizieren. Dank dieser Möglichkeit konnte ich eine Lösung auf Basis von JavaScript implementieren.
Auf der Suche nach einer bereits vorhandenen geeigneten Lösung bin ich auf diese leichtgewichtige Bibliothek (~4 KB) gestoßen. Diese habe ich für unsere Zwecke erweitert, z. B. mit einer angepassten Ausgabe oder einem Nutzerdialog auf Englisch.
Wir haben diese Anpassung unserer Community auf Github bereits zur Verfügung gestellt.
So nutzen wir unser Tool im TYPO3-CMS

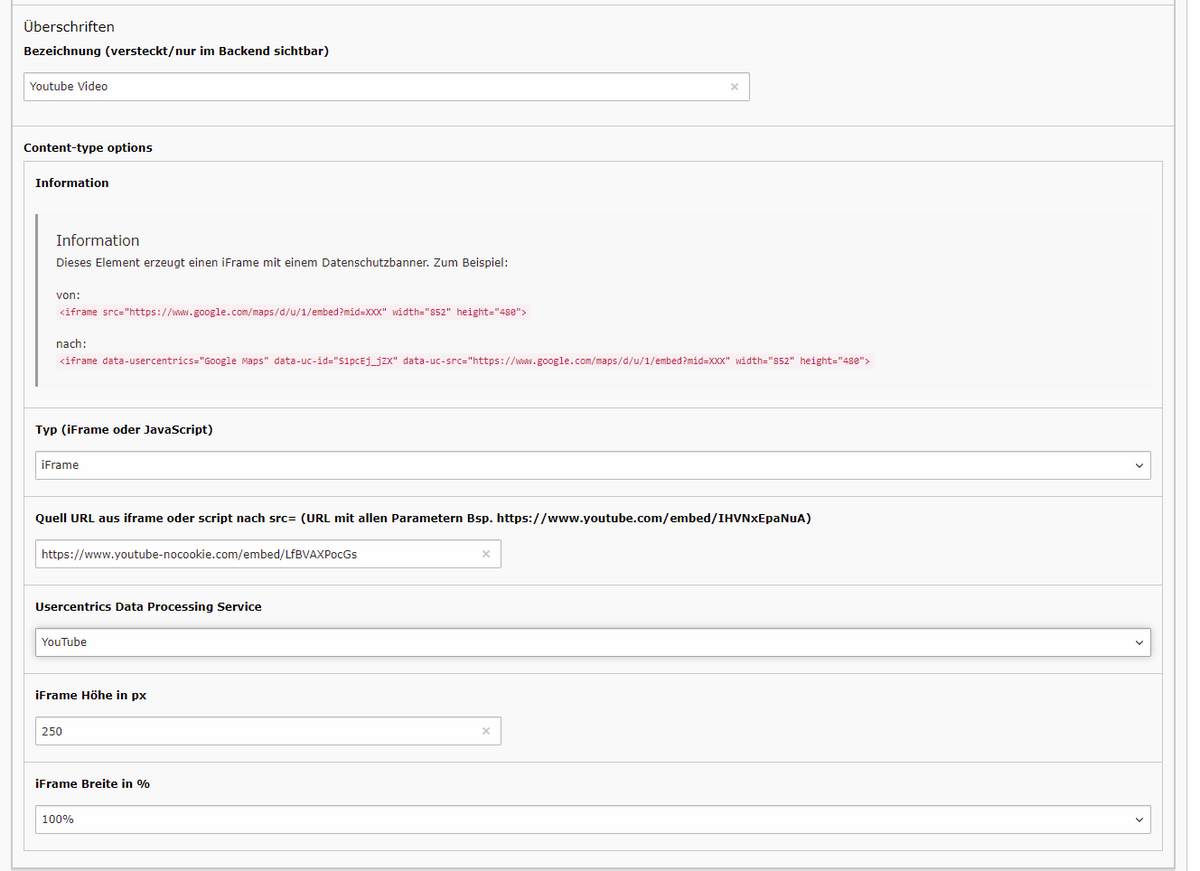
Damit wir die neue Lösung einfacher verwenden können, habe ich ein eigenes Inhaltselement im TYPO3 bereitgestellt. Bei diesem können alle Optionen einfach und schnell ausgewählt bzw. eingetragen werden:
Neben dem Typ (iFrame oder JavaScript) muss noch die Quell-URL hinterlegt werden. Außerdem muss der jeweilige Drittanbieter Dienst, der im Usercentrics hinterlegt ist, über ein Drop-Down-Menü ausgewählt werden.
Fleißarbeit nach der Implementierung
Leider werden die Drittanbieter Dienste bei dieser Lösung nicht mehr automatisch blockiert.
Daher muss die Einbindung - unter der Erwähnung des Usercentrics-Dienstes - leicht angepasst werden. Bei Scripten muss beispielsweise noch der Zusatz “type="text/plain" data-usercentrics="Name des Drittanbieters im Usercentrics" eingefügt werden. Wichtig ist, dass der Anbietername genauso geschrieben wird, wie er im eigenen Usercentrics-Account hinterlegt ist. Mit dem neuen Inhaltselement im TYPO3 ist dies jedoch schnell und einfach erledigt.
Schnellere Ladezeiten & zuverlässige Blockade aller Drittanbieter-Dienste

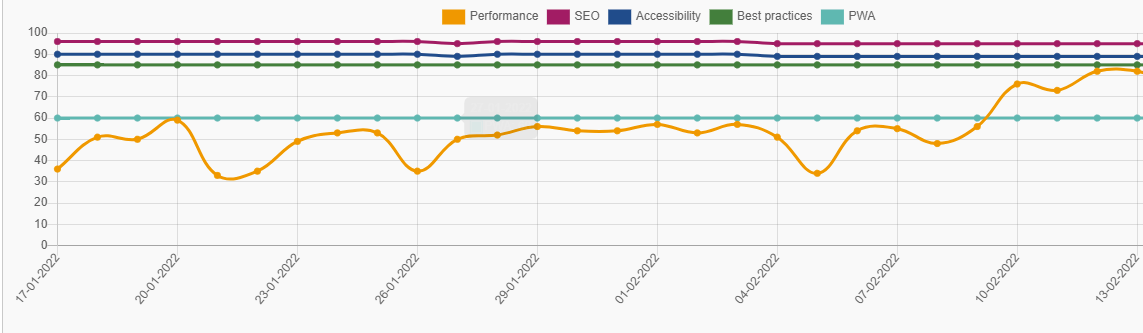
Seitdem ich den Smart Data Protector mit unserer Lösung ausgetauscht habe, konnten wir unsere Google PageSpeed-Performance um ca. 20 Punkte steigern, sogar im mobilen Bereich. Unsere Ladezeiten haben sich dadurch spürbar verbessert. Des Weiteren sind jetzt alle Drittanbieter-Dienste blockiert, die von dem Usercentrics-Tool vorher unberücksichtigt geblieben waren.
Fazit
Die Anpassungen der externen Einbindungen und das Ersetzen mit dem neuen TYPO3-Inhaltselement sind zwar etwas zeitaufwendig. Aber für uns hat sich dieser Invest auf jeden Fall gelohnt. Wir sind sehr zufrieden mit dieser Lösung, weshalb wir sie auch schon bei ersten Kunden implementiert haben.
Buchen Sie jetzt Ihren persönlichen Gesprächstermin mit Thomas Wilhelm!

Thomas Wilhelm
Ihr Webplattform- & TYPO3-Experte





