TYPO3 Flux/Fluid FCEs and problems during subsequent sorting

In our customer projects we have been using Flux, Fluid Pages and Fluid Content since TYPO3 6.2 in order to offer customized page settings and content elements. We have prepared content elements for cross-project use. These include a tab box element and an accordion element, which we often use for customers.
What makes these two elements special is the fact that the number of tabs and accordions can vary. In addition, they can include other TYPO3 content elements such as texts, images, etc.


We use the Flux-Grid Viewhelper for this. This is necessary because a content element in TYPO3 must always be assigned to a “colPos” so that TYPO3 knows where an element should be displayed. The Flux-Grid Viewhelper offers a comfortable way to achieve this. As long as you have a fixed structure, you can manually define the “colPos” for each element. But as soon as the number varies, you have to determine the “colPos” another way.
Below, I am going to focus on the tab box element.
Problem when sorting the tabs
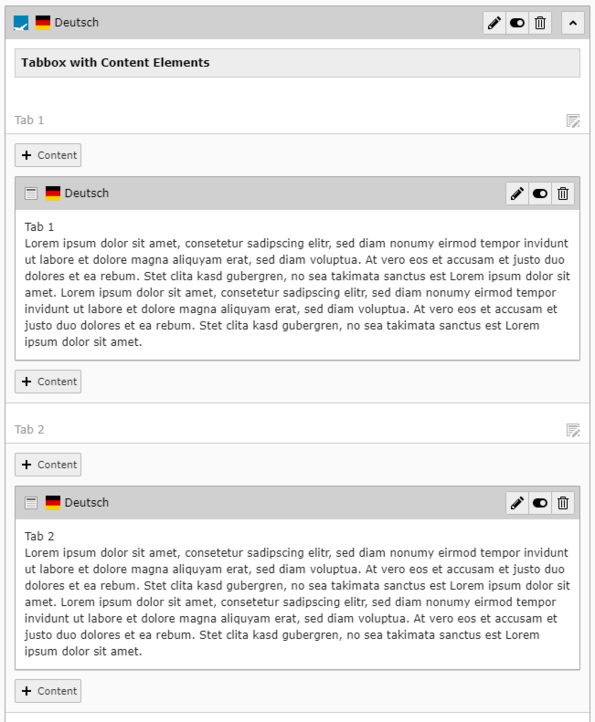
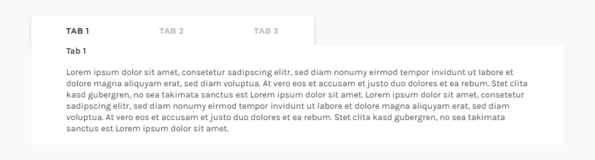
For our tab box element, we have previously used the index of the elements to determine the “colPos”. This worked well, since our customers never wanted to rearrange the tabs afterwards. However, for one customer this became necessary, and it was found that the tabs can be moved, but the tab content in the frontend remains in the same place.
Solution: an undocumented function
We tried different solutions, but none of them gave the desired result. If I cannot find any documentation while working with TYPO3 and extensions, I’m used to glancing over the code and look at places that might be interesting for a workaround.
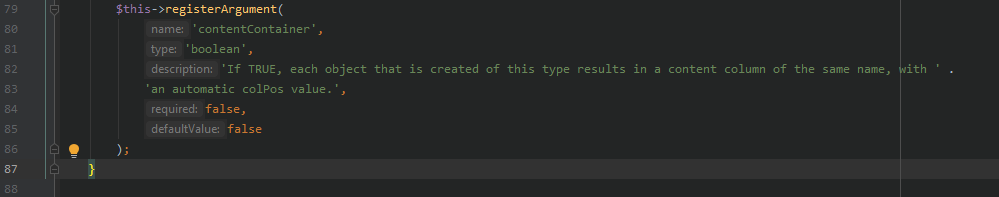
During my wanderings, I found what I was looking for relatively quickly. From my previous analysis, I knew that any adjustments must be in the “<flux:form.object>” ViewHelper. This provides the tab, so to speak. First I looked into the documentation but couldn't find anything that would help me. In the ViewHelper code I stumbled across an undocumented option that solves my exact problem:

The description says:
“If true, each object that is created of this type results in a content column of the same name, width and automatic colPos value.”
After activating the option “<flux:form.object name="panel" contentContainer="1">”, each “Tab” object that is created is automatically assigned a “colPos”, which is retained even when the tabs are sorted. Thus, the problem discovered by the customer was solved and I learned something new again.
Conclusion
Once again, this shows that it is always worth taking a look at the code.





